コンピュータサイエンスを学ぶことができる「Recursion」という学習サイトでプログラミングの勉強を始めて約1か月が経ちました。
私は、1年前にプログラミングに興味を持ったはいいものの、1週間程度で挫折した経験がありますが、そんなプログラミング初学者が1か月以上継続して学習を続けられているのは、このサービスのおかげだと思っています。
せっかく継続して取り組むことができたので、この1か月間で学んだことやこれからの課題などを記録として残しておこうと思います。
学習の進捗状況(1か月目)
使用言語はPythonを選択・学習時間は約90時間
最初の言語はPythonを選びました。初学者目線でも読みやすく、書きやすいです。
学習時間としては、平日は仕事から帰宅して1~2時間、休日は6時間程度でした。
単純計算で90時間くらいは勉強していたと思います。時間を忘れるくらい楽しいです。
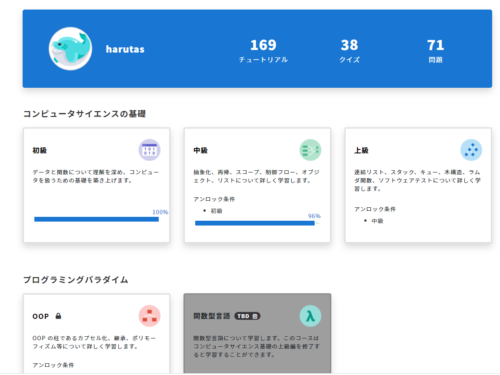
「コンピュータサイエンスの基礎」の初級と中級を1周
進捗としては「コンピュータサイエンスの基礎」コースの初級と中級を終えました。

主に学んだことは以下のとおり。
- プリミティブ型データや関数について(初級)
- 関数がその関数自身を呼び出す「再帰」という処理(中級)
- if 文や for 文などの制御フロー(初級・中級)
- 配列・連想配列といったリスト構造(中級)
まさに、コンピュータサイエンスの基礎の基礎を学んでいるという感じです笑
Recursion内にはコーディング問題が用意されていて、問題を解くことで学習内容をアウトプットすることができます。
また、コーディング問題は自力で解かないと、解説や模範解答が見られないようになっているので、答えを見たい気持ちを抑えながら、自分の頭で考えて少しずつ解き進めていくことになりました。
1か月目で理解につまずいた点
- クラスとオブジェクト
- メモリの仕組み・割り当て
- HTML & CSS & Bootstrap
クラスとオブジェクト
順調に学習を進めてきたところでぶつかることになる、最初の大きな壁だと思います。
初学者がここでよくつまずくという話を聞くので、既定路線かな…と。ただ、つまずいたと言えるほどコードに触れられていないのも事実なのでしっかり読み込んで理解していきたいです。
メモリの仕組み・割り当て
一般的に目で見て学べるものではないので、概念を理解するしかないのですが、いまいち要領がつかめず…
静的メモリ割り当て・スタックメモリ割り当ては、なんとなくイメージがつかめましたが、ヒープメモリ割り当てについてはうまく理解ができませんでした。
おそらく初学者がこの部分でつまずいて時間を費やすのは、本質的ではないと思いますので、もう少し進めてから、追って理解できるようになりたいと思います。
HTML & CSS & Bootstrap
Recursion内で示される手本を再現するのですが、そもそも思ったとおりの配置にならなかったり、反映されなかったりと、これがなかなか難しい。
paddingやmarginの使いどころ、flexboxのプロパティをどのdivに適用するべきかがわからず…
最低限使いこなせるようにならないといけないのですが、たぶんフロント周りは奥が深すぎるので、初学者の段階でHTML&CSS&Bootstrapへのこだわりは、ほどほどにした方がいい気がしています。
今後の学習予定
Recursionのプロジェクトへ足を踏み入れる
- JavaScriptで初級・中級を復習
- クラスとオブジェクトをしっかりと理解する
Recursionで用意されているプロジェクトを進めたいと思います。
ただ、使用言語がJavaScriptとなっているため、プロジェクトに向けて、JavaScriptで初級と中級を復習すると同時にクラスとオブジェクトのセクションに取り組んでしっかり理解していきたいと思います。



コメント